ブログやWebサイトを制作していると、
チャートやグラフを用いて説明をしたい場合があると思います。
この記事では、HTML上でチャートやグラフを作成できる、数あるJavaScriptライブラリの中からオススメの5つを紹介します。
チャート/グラフ作成のJavaScriptライブラリおすすめ5選
以下の観点でオススメの5つとして絞り込みをしました。
-
GithubのStar数が多い
-
有名企業が携わっている
-
たくさんの人に利用されている
-
無料かつ商用利用可
個人的にオススメのものから紹介していきます。
1:Chart.js

概要
Chart.jsはシンプルでデザイン性が高くレスポンシブなチャート/グラフを作成可能とするJavaScriptライブラリです。
Chart.jsではHTML5のCanvas要素にチャート/グラフが動的に作成されます。
グラフのデータ描画にはデフォルトで簡単なアニメーションがついているので、見た目がオシャレになります。
基本的な8つの種類のグラフ/チャートを作成することができるので、Chart.jsさえあればほとんどのケースで事足りるはずです。
描けるグラフ/チャートの種類は以下の8つです。
-
線グラフ
-
棒グラフ
-
レーダーチャート
-
ドーナツチャート
-
円グラフ
-
鶏頭図(けいとうず)
-
散布図
-
バブルチャート
公式サイトやドキュメントもわかりやすく、全体的にシンプルなところが特徴です。
とても使いやすいのでおすすめです。
Chart.jsの公式サイト
Chart.jsのGithubページ
おすすめな人
-
シンプルで簡単なものがいい人
-
チャートやグラフの種類は最低限で良い人
サンプル
シンプルでおしゃれに見えるグラフやチャートを簡単に作成できるのでオススメです。

www.marorika.com
2:Chartist.js

概要
Chartist.jsはSVG形式でチャート/グラフを描画する、レスポンシブでデザイン性の高いJavaScriptライブラリです。
グラフやチャートのスタイルをCSSで行うところが特徴的です。JavaScriptよりもCSSやSassが得意な人にはオススメです。
動きのあるグラフやチャートを作ることが出来るので、デザインに凝りたい人にもオススメできます。
なお、デフォルトでは凡例をつけることができないので、プラグインを設定してあげる必要があります。
Chartist.jsの公式サイト
Chartist.jsのGithubページ
おすすめな人
-
チャートやグラフのデザインを凝りたい人
-
JavaScriptよりCSSが得意な人
サンプル
アニメーションのあるグラフやチャートの作成を比較的に簡単にできます。

3:ECharts.js

概要
中国の有名な企業であるBaiduが提供しているオープンソースのチャート描画JavaScriptライブラリです。
出来ることがたくさんありすぎるところが逆にライブラリを難しくしている感じはしますが、
使いこなせたら様々なことがECharts.jsで出来ます。
公式サイトやドキュメントもChart.jsのそれに比べると難しいです。
なお、所々中国語が登場しますが、英語ドキュメントもしっかり整備されています。
ECharts.jsで何ができるかは
Demoページ
や
Galleryページ
を見るとわかりやすいです。
ECharts.jsの公式サイト
ECharts.jsのGithubページ
おすすめな人
-
JavaScriptが得意な人
-
ゴリゴリにカスタマイズしたり凝ったものを作りたい人
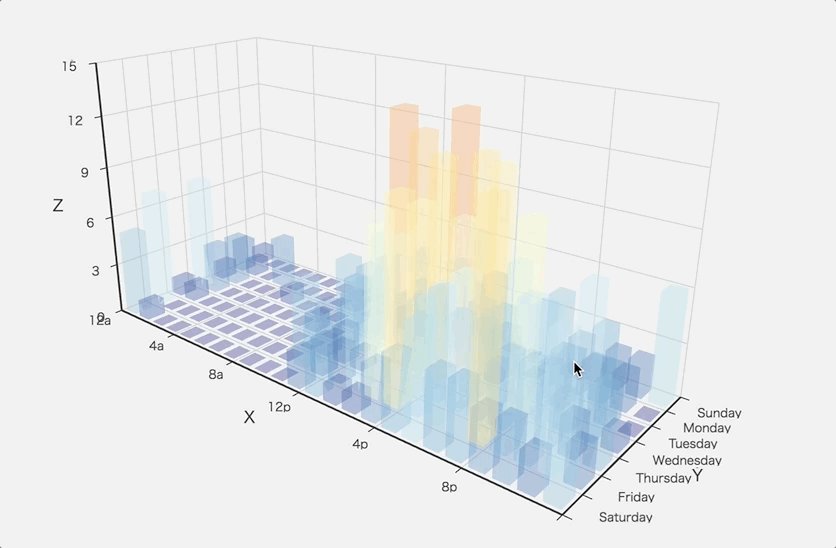
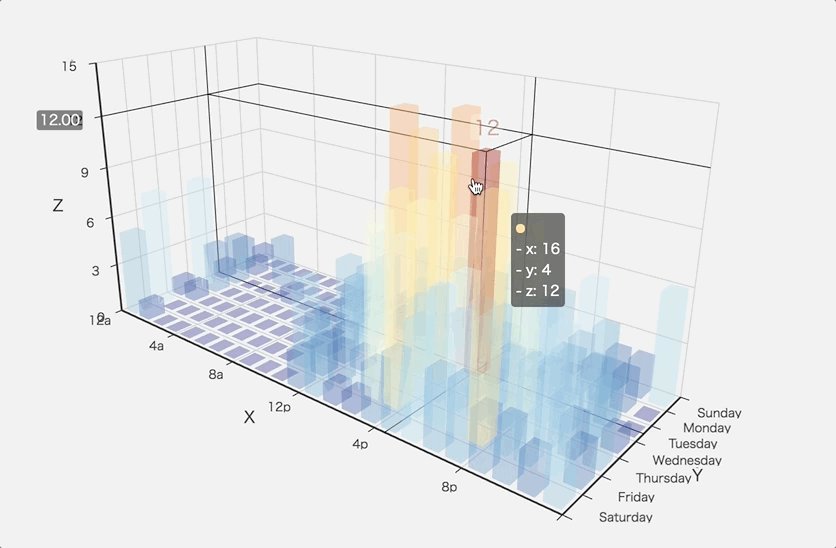
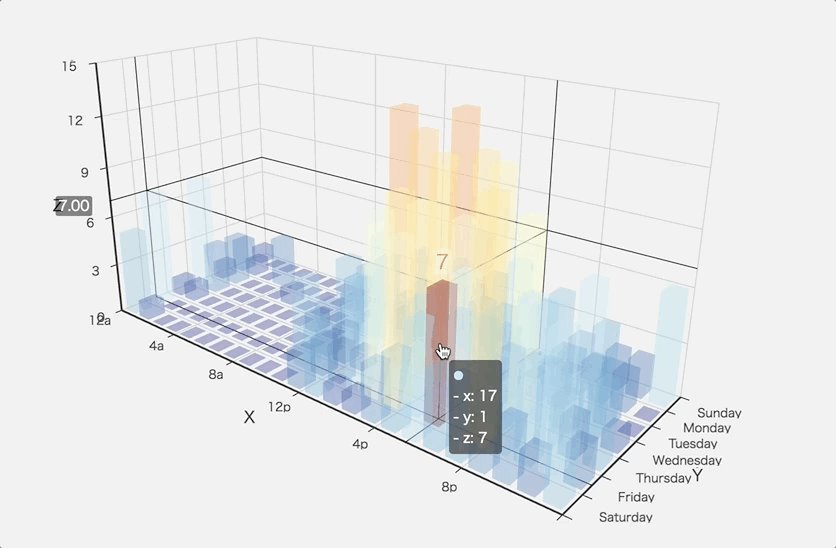
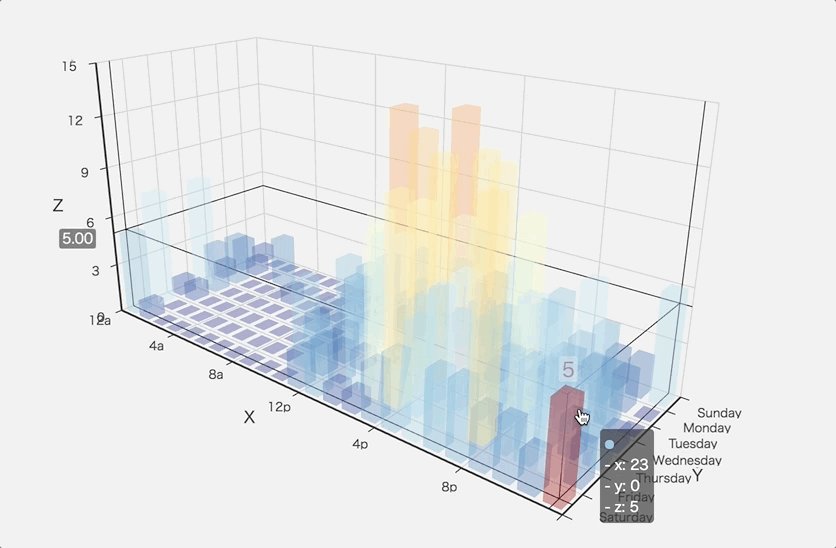
サンプル
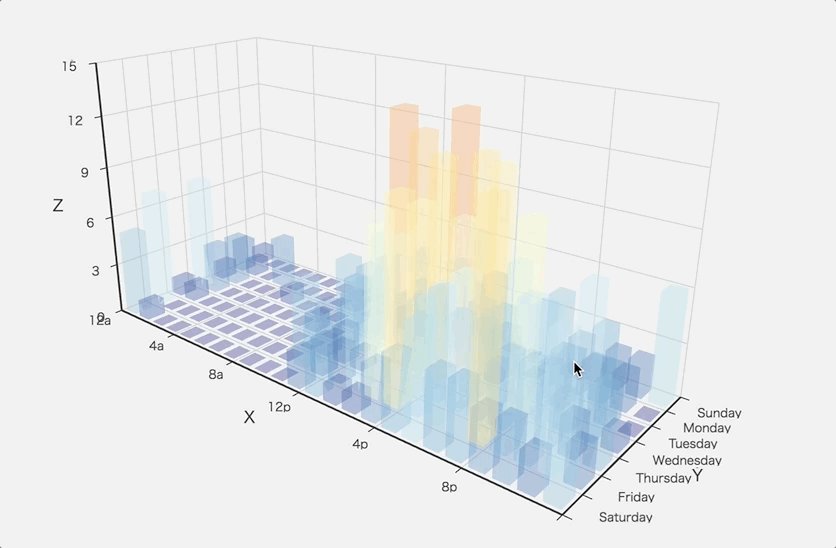
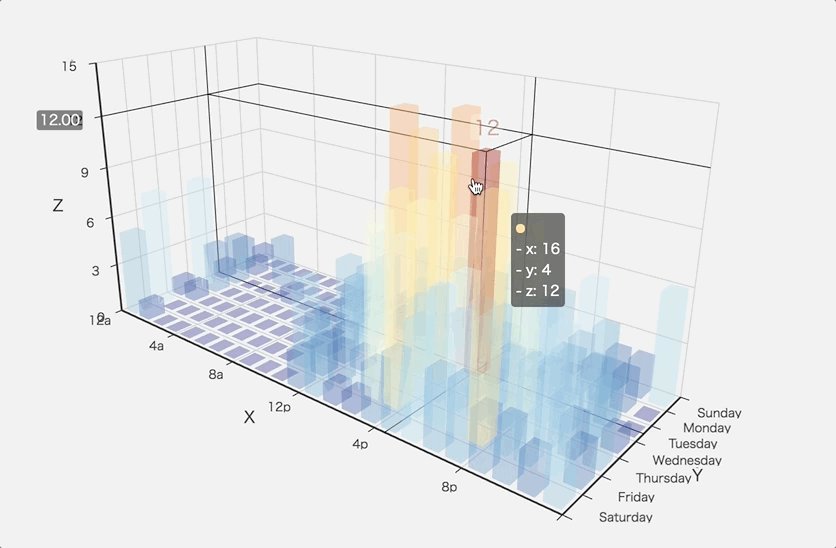
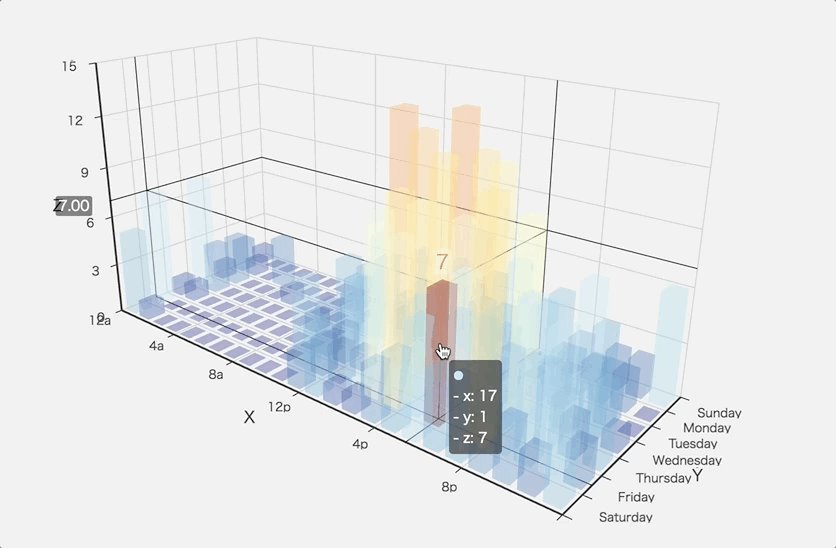
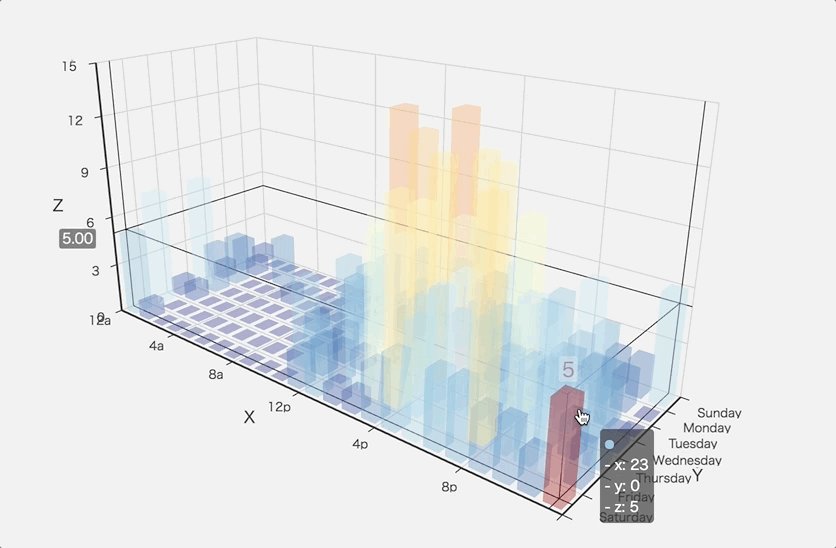
以下のような3Dグラフも作成することができます。
やれることが多すぎて困っちゃうくらいです。笑

4:Google Charts

概要
みなさんご存知のGoogleが提供しているチャートツールです。
Google Chartsでは数多くの種類のチャート/グラフを作成できるのが特徴です。Google Mapと連携したチャートも作成できます。
JavaScriptでの書き方が他のライブラリと比べると特徴的ですが、慣れれば簡単に使いこなせるでしょう。
公式サイトやドキュメントはわかりやすいので、使い方は調べやすいです。
Google Chartsの公式サイト
おすすめな人
-
Google製品が好きな人
-
たくさんの種類のチャートやグラフを扱いたい人
サンプル
5:C3.js

概要
C3.jsはD3.jsのラッパーライブラリでチャートに特化したJavaScriptライブラリです。
D3.jsでもチャートの作成は可能ですが、C3.jsではより簡単に作成することができます。
親であるD3.jsはとても人気で有名なライブラリなので、D3.jsが好きな人には向いているかもしれません。
C3.jsの公式サイト
C3.jsのGithubページ
おすすめな人
-
D3.jsが好きな人
-
デザイン性よりも使いやすさを優先している人
サンプル
まとめ・比較
まとめとして、以下の表で紹介した各JavaScriptライブラリを比較しました。
どのライブラリを使うか判断する際に参考にしていただければと思います。
| |
Chart.js |
Chartist.js |
ECharts.js |
Google Charts |
C3.js |
| Githubスター数 |
35,865 |
10,559 |
26,371 |
- |
7,578 |
| SVG or Canvas |
Canvas |
SVG |
Canvas |
SVG |
SVG |
| 商用利用 |
OK |
OK |
OK |
OK |
OK |
| 価格 |
無料 |
無料 |
無料 |
無料 |
無料 |
| ライセンス |
MIT License |
MIT License and WTFPL |
Apache License V2 |
- |
MIT License |
| 特徴 |
・シンプルで必要十分
・レスポンシブ |
・cssでスタイル
・レスポンシブ |
・中国発
・玄人向け |
・非オープンソース
・豊富なチャート/グラフ |
・D3.jsベース |
2018年3月時点
紹介したライブラリはすべて個人的に試してみましたが、
正直どれも使いやすいです。
紹介したものであればどれを使ってもいいと思いますが、
各公式サイトでそれぞれのライブラリの雰囲気がわかるので一度見てみることをオススメします。