【にんげんだもの】相田みつをの正体!イケメンだし字もうまい

「にんげんだもの」で有名な相田みつをさん。
「〜だもの みつを」といったフレーズをよくテレビなどで聞きますが「みつを」さんについてそこまで知らない人が多いのではないでしょうか?
この記事では相田みつをさんをもっと知ってもらえるように相田みつをさんに関する事柄をご紹介したいと思います。
「相田みつを」さんてどんな人?
 相田みつを美術館 より引用
相田みつを美術館 より引用
相田みつをさんをざっくりと知るには以下のポイントについて知っておければいいと思います。
- 栃木県足利市の出身
- 若い時とてもイケメンだった
- 有名な「にんげんだもの」を出したのは60歳
- 簡単だけど奥が深い詩が人気
- 実は字がめちゃくちゃうまい
相田みつをは栃木県足利市の出身
相田みつをさん(本名:相田光男)は1924年5月20日に栃木県足利市に誕生しました。
大正13年生まれなので、すごい前ですね!
(ちなみに、1991年12月17日に67歳でお亡くなりになってます。)
相田みつをは若い時とてもイケメンだった
相田みつをさんは若い時とてもイケメンでした。
目もくりくりしていて、年を取った姿も確かによく見ればイケメンに見えてきます。
有名な「にんげんだもの」を出したのは60歳
今でhackかなり有名な「にんげんだもの」ですが、相田みつをさんが60歳の時に出版したものだそうです。 この出版がきっかけで大衆に知られるようになりました。
それまでは相田みつをさんの詩はそこまで多くの人には知られていなかったみたいです。
簡単だけど奥が深い詩が人気
「にんげんだもの」や「一生勉強一生青春」、「しあわせはじぶんのこころがきめる」など、相田みつをさんの詩はどれも簡単なのに言葉に深みがあります。
相田みつをさんの詩は飲食店の壁とかに飾られていることも多く、 みなさんも相田みつをさんの詩は結構知っているのではないでしょうか。
実は字がめちゃくちゃうまい
相田みつをさんの詩の書はどれも崩した字で書かれています。 素人から見るとあまり上手い字には思えません。
ところが実は相田みつをさんは、書の最高峰のひとつとされる毎日書道展に7年連続入選するなど、 書の技術力はかなり高いようです。
相田みつをの美術館もあります
「相田みつを」さんをもっと知りたい人は相田みつを美術館に行ってみましょう。
相田みつを美術館は東京国際フォーラムの地下一階にあります。 東京駅から歩ける距離にあるので、近くに寄られた際は是非訪れてみてはいかがでしょうか。
また相田みつを美術館の協力の元、栃木県に「相田みつを那須ギャラリー」もあります。
栃木県那須に訪れた際は立ち寄ってみてはいかがでしょうか。
おわりに
相田みつをさんについて詳しくなれましたか?
しっかり「相田みつを」という人物を知った上で「みつを」の詩を見れば、今までとは違った見方ができるようになるのではないでしょうか。
ブログ名を付ける際の4つのポイント|魅力的なブログタイトルを決めよう!

ブログ名は一度決めたら変えづらいので慎重に決めないと後で後悔することになりかねません。
後悔しないように納得の行くブログタイトルを決めたいのだけど、どうやって決めたら良いかわからないって人が多いと思います。
この記事では、ブログ名をこれから決めたい人、これから変えたい人に向けて、 ブログ名を決める際のポイントを4つ紹介します。
ブログ名を決める際の4つのポイント
ブログ名を決める際のポイントとして4つを紹介します。
- 覚えやすいか?
- キャッチーか?
- 何を伝えたいかわかるか?
- 愛着をもてるか?
4つのポイントをすべて満たす必要はありませんが、 これから始めるブログの特徴や特性に併せて決めましょう。
覚えやすいブログタイトルか
- 長すぎない適切な文字数であること
- 読み方がわかること
- ペンネームやアカウント名に近いこと
覚えやすいブログ名であれば後から検索で戻ってもらえるかもしれないし、話題にしてもらえる可能性も高まります。
長過ぎるブログタイトルは覚えづらい場合もあるので、適度な長さの方が良いかもしれません。
また読み方がわからないと覚えづらいので、他の人でも読めるか気にしておいたほうがいいでしょう。
さらにペンネーム(ハンドルネーム)やツイッターのアカウントと同じか近い名前にしておけばもっと覚えてもらいやすいです。
キャッチーなブログ名か
人の心を少しでも動かせるようなブログ名は印象に残ります。 なんの印象にも残らないともったいないですよね。
キャッチーなブログ名であれば興味を引くことが出来るのでブログを読んでもらえるきっかけになります。
「おや?」、「なんだこれは?」、「おもしろい!」って思ってもらえるだけでも十分キャッチーだと思います。
ことわざをヒネったり造語を作ってみたりとセンスが必要な場合もあるので、 キャッチーなブログタイトルを考えるのは少し難易度が高めかもしれませんね。
何を伝えたいかがわかるブログ名か
やろうとしているブログが、ある特定のことについて書く「特化ブログ」なのか、 分野は決めずに様々なことについて書く「雑記ブログ」なのかによっても ブログ名をどうした方が良いかが変わってきます。
特化ブログでは「何を伝えたいかがわかるかどうか」は重視した方が良いポイントになります。
ブログタイトルで何のブログかを伝えることができれば Googleからも評価されやすくSEO的に有利なのでアクセスアップに繋がります。
またブログを読みに来てくれた人に「ブログ名に関連したコンテンツがあるかもしれない」と思ってもらえるので、 ブログ内を巡回してもらえる可能性が高まります。
愛着のもてるブログタイトルか
せっかくブログ名をつけるなら自分が気に入った愛着のもてるものが良いですよね。
ブログを長く続けていくつもりならなおさらです。
愛着をもてるものの方がブログを育てていく気持ちにもなるので、 途中からやる気がなくなってしまうなんてことも防ぎやすくなります。
その他のポイント

ブログ名を決める際のポイントを4つ紹介しましたが、他にも気にしておいた方が良い細かい点がいくつかあります。
- 他のブログ名とかぶってないか
- エゴサーチしやすいか、しても変なのが出てこないか
- 独自ドメインが取れるか
他のブログ名とかぶってないか
他のブログ名とかぶってしまう可能性はそこまで高くないですが、 かぶってしまう場合もあるので事前に検索してチェックしましょう。
かぶってしまうと既にそのブログ名を使っている人にも迷惑になってしまうので注意が必要です。
エゴサーチしやすいか、しても変なのが出てこないか
エゴサーチしやすいかもブログ名を決める際のポイントです。
ブログ名に限らずツイッターなどのアカウント名でも同様のことが言えます。
知らない間に他の人に言及されていたりするので、後から調べて探しやすいと便利ですよ。
独自ドメインが取れるか
ブログを覚えてもらえたらURLから直接ブログに来てもらえることも期待できます。
そのためブログ名とドメイン名を統一しておくとメリットが有るのですが、 取りたいドメインがまだあるかどうかは調べてみないとわからないので事前に把握しておくと良いです。
他のブログ名を確認してみよう

他のブロガーさんのブログ名を参考にすることで、何か良いブログ名が思いつくかもしれません。
たくさんのブログタイトルに触れることで、幾つか自分の中でブログタイトルの付け方のパターンが見えてくるはずです。
なおキャッチーで素敵なブログタイトルを付けたからといって必ずしも人気がでるわけではありません。 ブログのデザインや記事の内容と合わせての総合評価になることは意識しておくべきです。
まずは手始めとして有名ブロガーを参考にするのが良いと思いますが、 必ずしもブログタイトルが良いから人気がでているとは限らないことには注意しておくといいでしょう。
以下のサイトで人気ブログのブログタイトルの確認をすることができるので、参考になると思います。
他にも日頃よく見るブログのブログ名を確認してみるのが良いと思います。 日頃見ているということは、十分人気のあるブログでしょうから。
おわりに
ブログ名を決める際のポイントを4つ紹介しました。
ブログ名は一度決めるとは変更が難しいので、時間を十分にとって慎重に決めることをオススメします。 ご紹介した4つのポイントが参考になればうれしいです。
【運営報告】雑記ブログ3ヶ月目のPV数や収益など【はてなブログ】

はてなブログで雑記ブログを始めて3ヶ月が経ちました。
3ヶ月目の雑記ブログの1ケースとして参考になればうれしいです。
雑記ブログ3ヶ月目のPV数は?
3/1〜3/31の期間でのPV数は3,500を少し超えるくらいでした!
先月が2,500くらいだったので、約1,000くらい増えました\(^o^)/
ブログ始めた当初は1万PVくらいはすぐにいくんだろうなーとか思っていましたが、 そんなことありませんでした!(泣)
ただ少しずつではあるもののPV数が増えていっているので、 地道に頑張ろうと思います。
収益は?
収益はハーゲンダッツのミニカップが買えないくらいです!(笑)
というか100記事を書くまではアドセンスは記事下にしか貼らないという 個人的縛りを入れているのでアドセンスはまだまだです。
この(無駄な)縛りで少しはブログのモチベーションが上がるんですもん(*´ω`*)
アフィリエイトについてはもしも経由のamazon、楽天とバリューコマース経由のyahoo物販にもチャレンジしてますが、 まだ一回も売れたことがありません!
厳しいなぁと思いつつも売れるクオリティじゃないのもわかっているのでまあ納得です。。。
今後に期待しますぅ!
PV数や収益以外はどうなの?

ブログの読者数は?
はてなブログでこのブログはやっていますが、3ヶ月目では読者数が約30人くらい増えました\(^o^)/
雑記ブログ開始から3ヶ月で150人近くが読者になってもらえてうれしいです!
チェックイン情報や聞いてる音楽とか適当なつぶやきが多いですが、 ツイッターもやっているのでもしよかったらフォローして下さいね(^o^)
記事数は?
3ヶ月目に投稿した記事数は19記事でした!
20記事を目標にしていたので、少し詰めが甘いですね。。。
3ヶ月間のトータルでは59記事になりました!
目標の100記事に近づいてきたのであと一踏ん張りです。
3ヶ月目にしてもまだまだ記事を書くスピードは大して上がってません。
前よりも調べたりする時間が多くなり、むしろ遅くなってるかもしれない状況です。。。
雑記ブログ3ヶ月目で読まれたTOP3記事
No.1
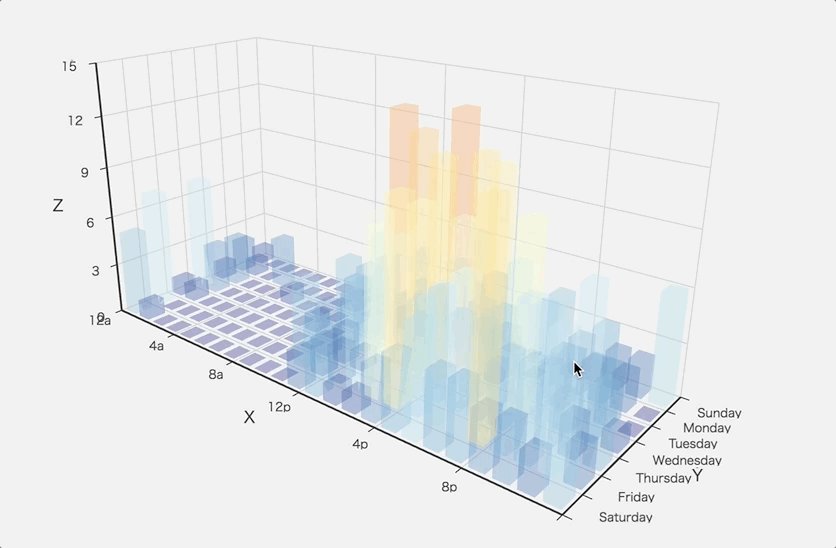
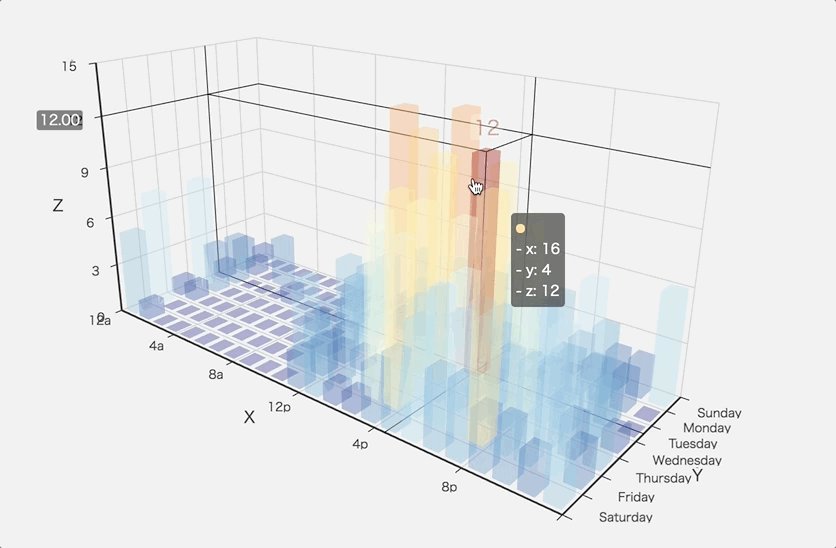
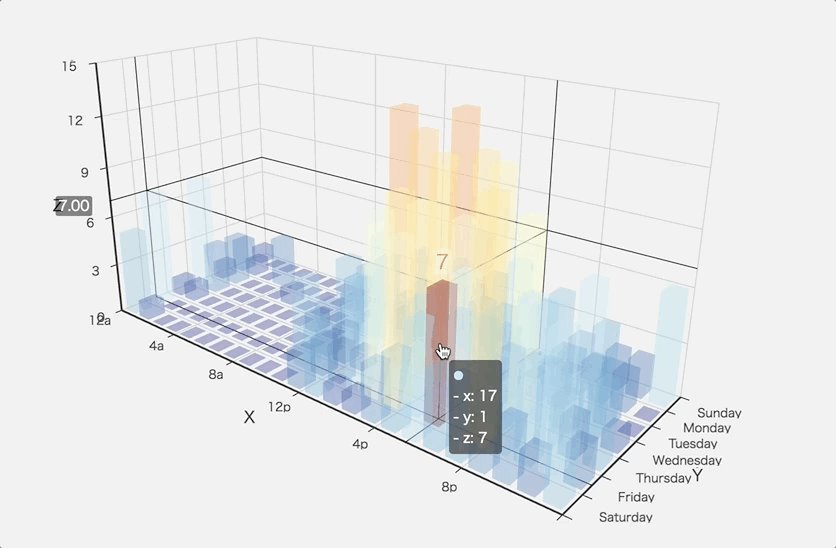
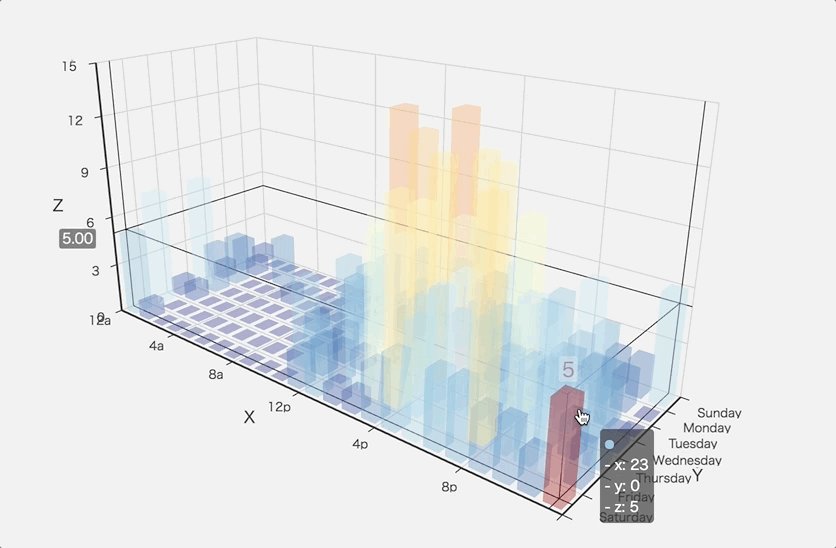
グラフやチャートを描けるJavaScriptライブラリのまとめ記事です。
ツイッターで結構拡散してもらえたみたいで、ツイッターでの流入が多かったです。
No.2
松屋の季節限定メニューについての記事です。
松屋のチーズタッカルビは既に販売が終了したので、アクセス数は今後減る一方なのが残念です。
No.3
WebフレームワークであるBootstrap 4を設定するための記事です。
Bootstrap系の記事をいくつか書いているのですが、 どの記事も少しは読まれていてうれしいです。
このブログのこれからについて
まずは100記事を目指します。
4ヶ月目も20記事を目標にしたいところですが、たぶん無理なのであまり無理せず記事を書いていけたらと思います。
アフィリエイトもどんどんチャレンジしていきたいなーと思う今日このごろ。
【画面操作を録画】GIF作成フリーソフトおすすめ4選【Mac & Windows用】

パソコンで使えるGIF作成フリーソフトの中から、4つのオススメツールをご紹介します。
GIFアニメを作成できると、操作説明や動きのあるものを紹介するときに重宝します。

GIF作成のフリーソフトはMacで使えるものとWindowsで使えるものが異なるので、 それぞれのOSで使えるおすすめもご紹介します。
パソコンで利用するGIF作成フリーソフト
パソコンの画面操作を録画してGIFファイルを作成できるフリーソフトはたくさんあります。
たくさんあるソフトの中でも人気がありよく利用されているGIF作成フリーソフトを紹介します。
今回紹介するオススメのGIF作成フリーソフトは以下の4つになります。
- GIPHY CAPTURE(Mac用)
- ScreenToGif(Windows用)
- ShareX(Windows用)
- LICEcap(Windows & Mac用)
私自身すべて利用してみましたが、どれも簡単に使えると思います。
ちなみに4つ紹介する中でも、Macなら「GIPHY CAPTURE」、Windowsなら「ScreenToGif」が個人的には使いやすくて好きです。
GIPHY CAPTURE(Mac用)

GIPHY CAPTUREはMacで使える無料のGIF作成ツールです。
GIPHYは世界中のGIFアニメの検索や、作ったGIFをアップロードすることができる海外でも有名なサイトなのですが、 そのGIPHYから出されている無料のGIF作成ツールになります。
とてもシンプルで直感的に使用できるのが良いところです。
また作成したGIFにキャプションをつけるなど、作成したGIFを編集することができます。
GIP CAPTUREの使い方については、以下の記事も参考にしてみてください。
ScreenToGif(Windows用)

ScreenToGifはWindowsで使える無料のGIF作成ツールです。
WindowsのOffice製品の様な使い心地なので、Windowsユーザーなら簡単に操作できると思います。
画面録画によるGIF作成だけでなく、WEBカメラやお絵かきボードを使ったGIF作成ができるのもポイントです。
また最初から日本語にも対応しているのもありがたいです。
ScreenToGIFの使い方については、以下の記事も参考にしてみてください。
ShareX(Windows用)

ShareXはWindows用のGIF作成フリーソフトです。
ShareXはとにかく機能が豊富です。
DropBoxなどクラウドとの連携も用意されています。
Windows向けのGIF作成ツールの中でも海外では一番人気があるように感じましたが、 デフォルトでは日本語に対応していないところが残念なところです。
英語が大丈夫で豊富な機能を利用したいWindowsユーザーはShareXがおすすめです。
LICEcap(Windows & Mac用)

LICEcapはWIndowsとMac両方で使えるGIF作成フリーツールです。
WindowsとMacを両方使う人でツールを統一したいという人にはおすすめです。
なおLICEcapには作成したGIF動画の編集機能はついていないので、編集する場合は別のツールやWEBサービスを利用する必要があります。
おわりに
パソコンで使える無料のGIF作成ツール中で、オススメなツールを4つご紹介しました。
ブログやWebサイトなどでGIFを利用する場合に参考になれば嬉しいです。
【はてなブログ】画像やGIFファイルのアップロードに失敗する場合の解決方法

先日、GIFファイルをはてなブログにアップロードしようとしたところ、 「アップロードに失敗しました」とメッセージが出てしまう件がありました。
試行錯誤してどうにかGIFファイルのアップロードに成功しましたが、 同じように画像やGIFファイルのアップロードで困っている人もいると思うので解決方法を紹介します。
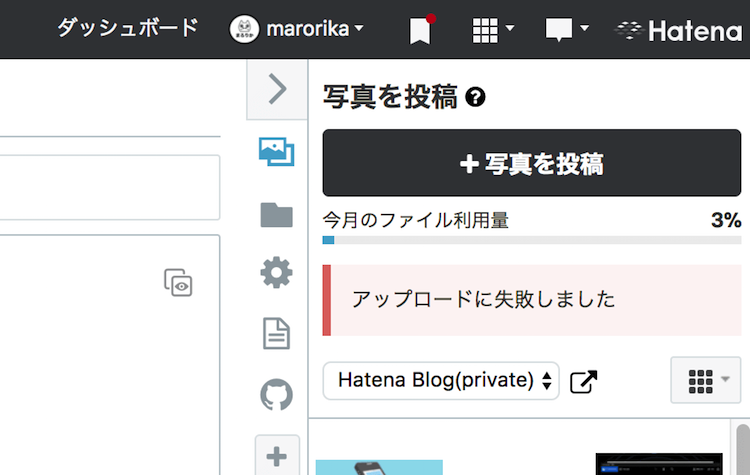
画像やGIFファイルのアップロードで「アップロードに失敗しました」と出る
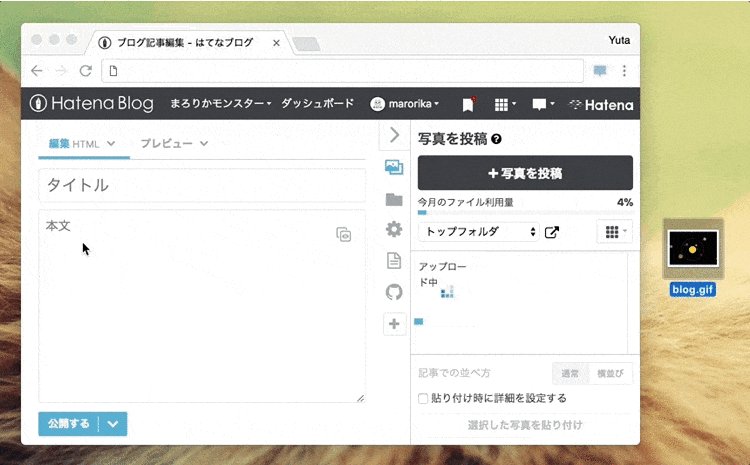
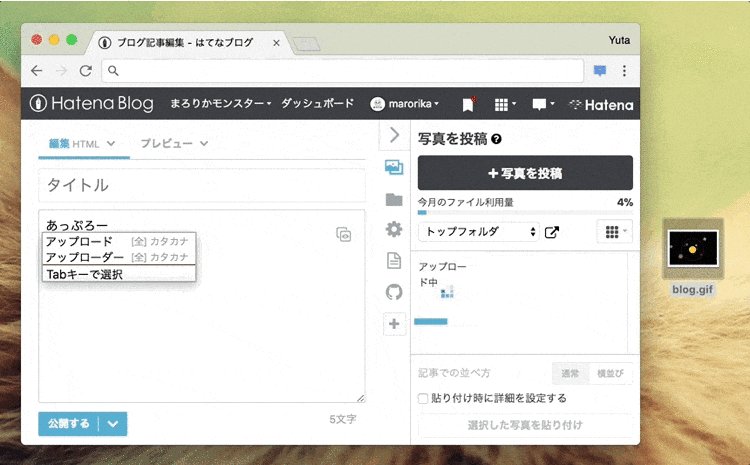
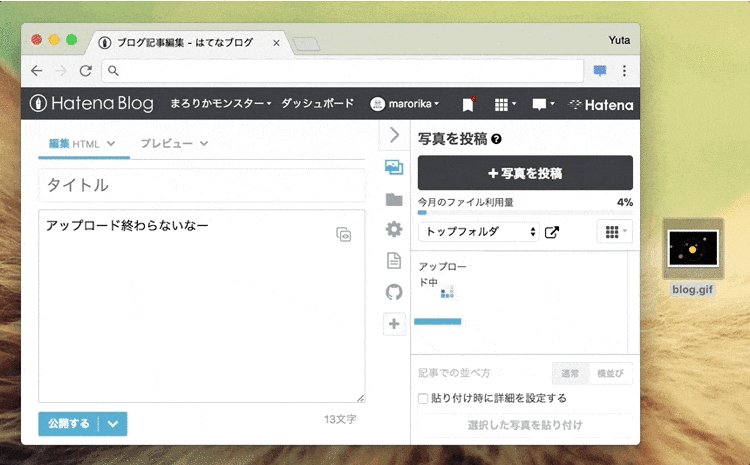
以下の画像のようにファイルをアップロードしようとしたのですが、「アップロード失敗しました」と表示されてしまいました。


アップロードゲージはMAXまでいくのにアップロードが完了せず、しばらく待った後に「アップロードに失敗しました」と出てしまうのでした。
何回かチャレンジしても状況は変わらず、アップロードは失敗してしまいました。
このケースについて、はてなフォトライフのよくあるお問い合わせにも載っていて 他の画像ソフトを使って保存し直すと良いと回答があります。
しかし私がアップロードしたかったのはGIFファイルだったので、保存し直す方法がよくわからなくて困ってしまいました。
アップロードに失敗する正確な原因はわからないのですが、 画像ファイルのサイズが大きかったり、通信回線が弱かった場合に起こる傾向があるように感じていました。
アップロードが失敗しないようにする方法
アップロードに失敗するのはファイルのサイズが大きいケースでよく起きていたので、 画像のサイズを縮小したり、外部Webサービスでファイルを圧縮したりしてみました。
すると無事にアップロードすることができました。
ちなみに私が使ってるGIF圧縮のWebサービスはEZGIF.COMというやつです。
画像圧縮だったらtyny.jpgを使ってます。
また、ある状況ではアップロードできなかったファイルも、 通信回線の強いところで試したところアップロードできたこともありました。
このことから、はてなブログで画像やGIFファイルを利用する際に「アップロードに失敗しました」と出る場合は、 画像サイズを小さくするか圧縮、または通信回線が強いところでアップロードすることをオススメします。
- 画像サイズを小さくする
- ファイルサイズを圧縮する
- 通信回線の良いところで試す
おわりに
はてなブログで画像やGIFのアップロードで困っている人に向けて記事を書きました。
無事にアップロードできるように、この記事が参考になればうれしいです。
【2018年】画面操作を録画してGIFアニメ動画を作成するオススメツールScreenToGif【Windows向け】

この記事ではWindowsでGIFを作成することのできる無料ツールの「ScreenToGif」について紹介します。
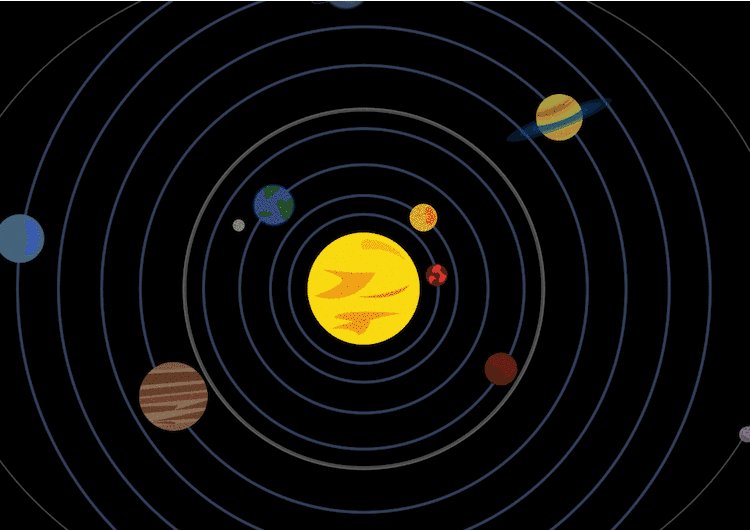
以下のようなGIFアニメを簡単に作ることができますよ。

WindowsでGIFを作る方法
パソコンの画面操作を録画し、GIF動画を作るツールはたくさんあります。
メジャーなGIF作成ツールは以下があります。
- GIPHY(Mac用)
- ShareX(Windows用)
- ScreenToGIF(Windows用)
- LICEcap(Windows & Mac用)
- recordit.co(Windows & Mac用)
この中でも使いやすくてオススメしたいGIF作成ツールは、Windows用なら「ScreenToGif」、 Mac用なら「GIPHY」です。
この記事ではWindows用GIF作成ツールの「ScreenToGif」について紹介します。
ScreenToGifとは

ScreenToGifはGIFアニメ動画を作成するツールです。
ScreenToGifではGIF動画を撮る方法として3つが用意されています。撮ったGIFアニメは専用のGIFエディタで編集することも可能です。
- スクリーンレコーダー
- ウェブカメラ
- お絵かきボード
Windows用のGIF作成ツールは、海外も含めて考えると「Share X」が一番有名ですが、その次に有名なのが「ScreenToGif」です。
2番目に有名ではありますが、日本人が使うのであれば最初から日本語対応している「ScreenToGif」が断然おすすめです。
「ScreenToGif」はWindowsユーザーには使いやすい様に設計されており、十分な機能を持っています。
「Share X」はDropBoxなどの外部サービスとの連携など機能がかなり豊富ですが、 最初から日本語に対応しているわけではないですし少し使い方が難しいです。
ScreenToGifのインストール方法
ScreenToGifのインストールは、 インストーラーを本家サイトからダウンロードしてインストールを実行するだけです。
なおScreenToGifは自動で言語を認識してくれるので、日本語版をダウンロードするとか考える必要はありません。
具体的なインストール手順を、以下にスクリーンショットと共に紹介します。
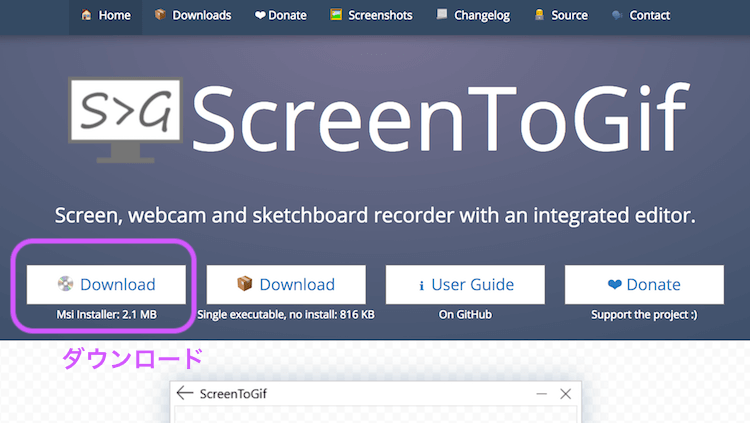
まずはScreenToGifの本家サイトからインストーラーをダウンロードします。

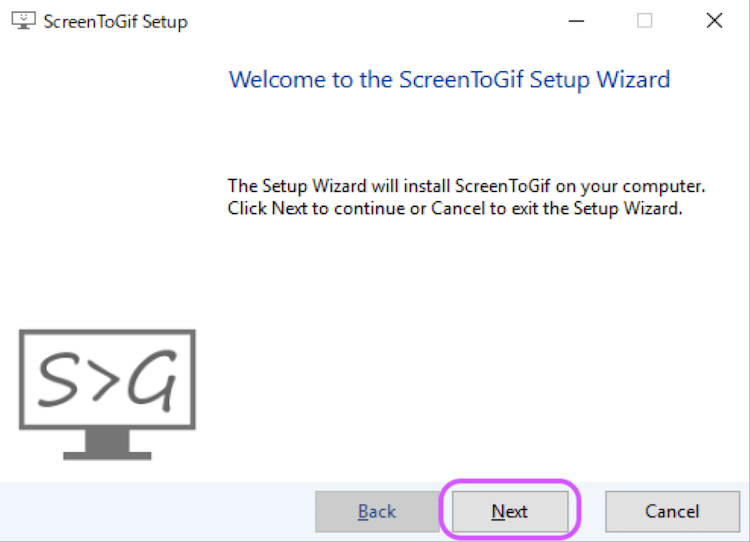
ダウンロードが終わったらそのままインストールを開始して、以下の様な画面が現れるのでそのまま「Next」を選択。

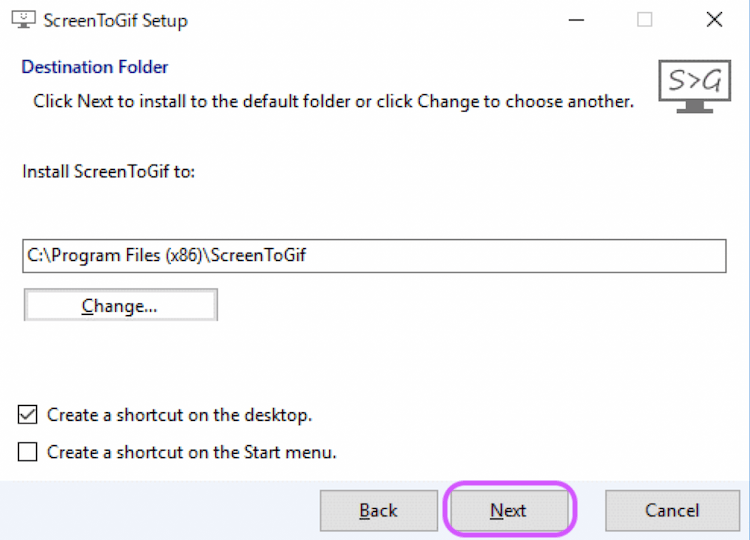
次の画面ではScreenToGifのインストール先を指定することができます。 またデスクトップとスタートメニューにショットカットを作成するか選択することができます。
特にこだわりがなければそのままで良いです。良ければ「Next」を選択。

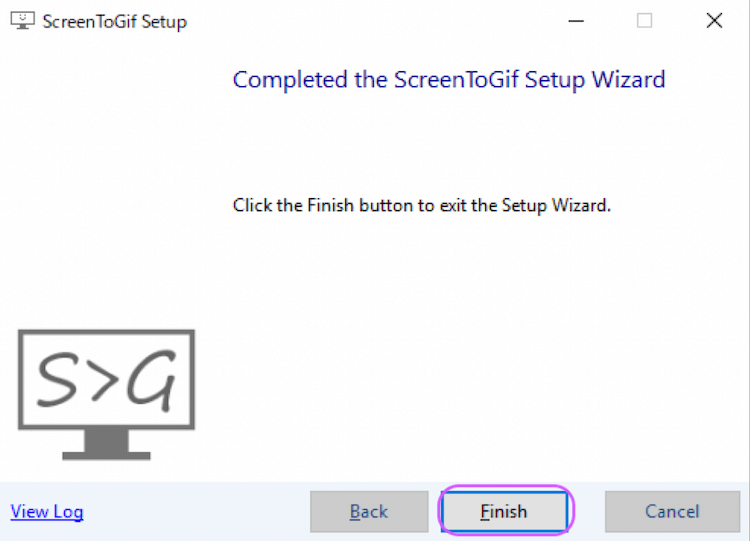
無事にインストールが終われば、ScreenToGifのセットアップは完了です。
セットアップを終えるには「Finish」を選択します。

ScreenToGifでGIF動画を作る方法
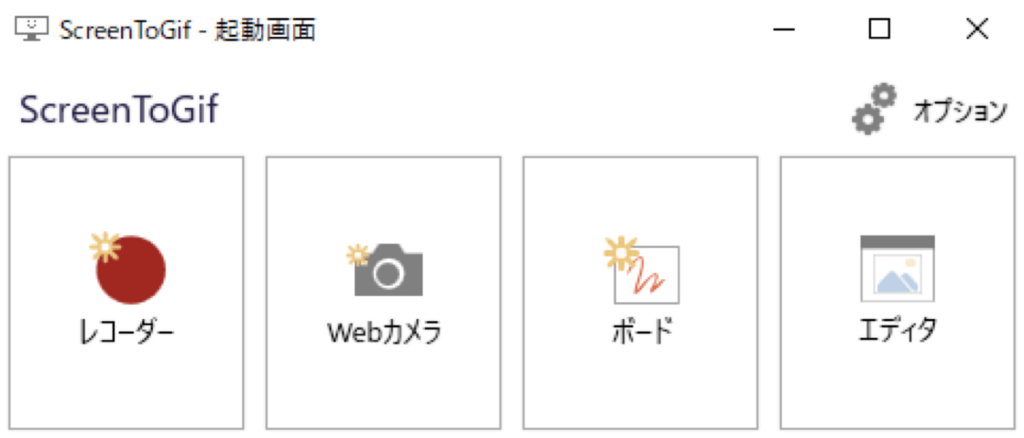
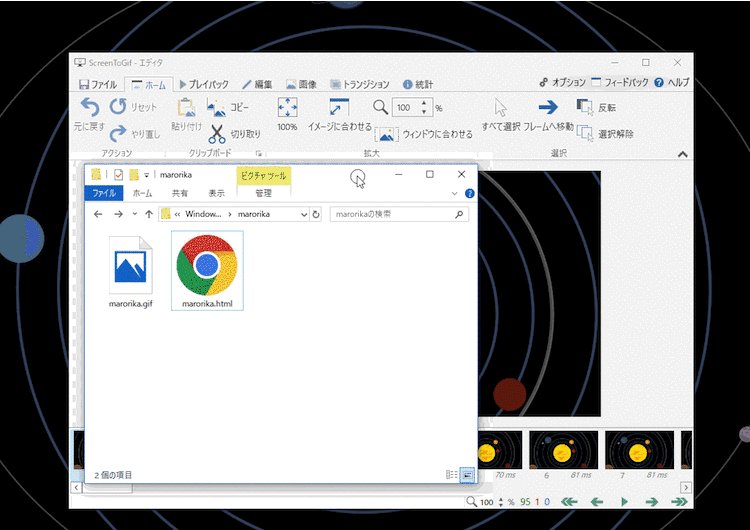
インストールしたScreenToGifを開くと以下の画面が表示されます。

この最初に開かれるウィンドウで、GIF動画の撮り方を選択します。
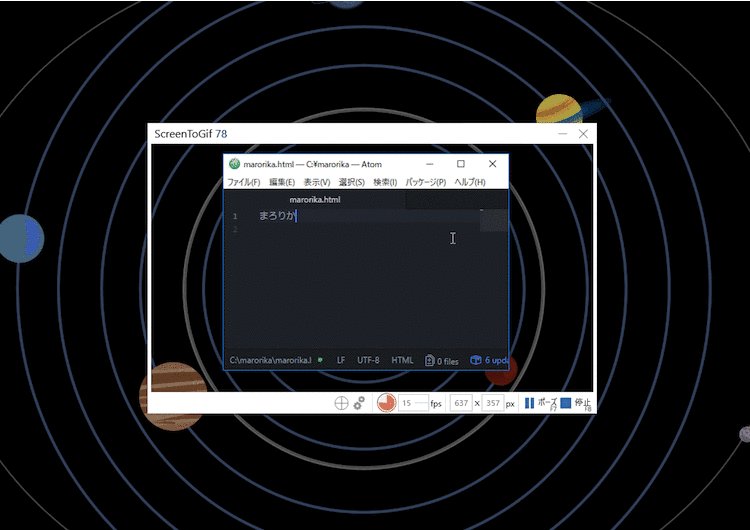
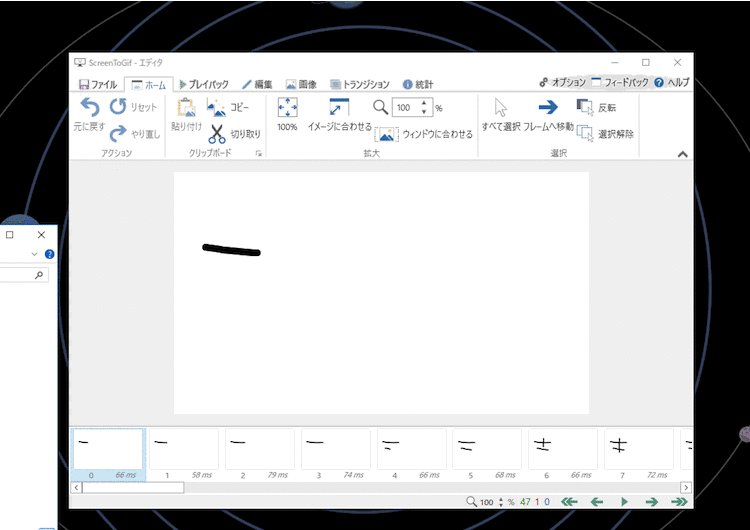
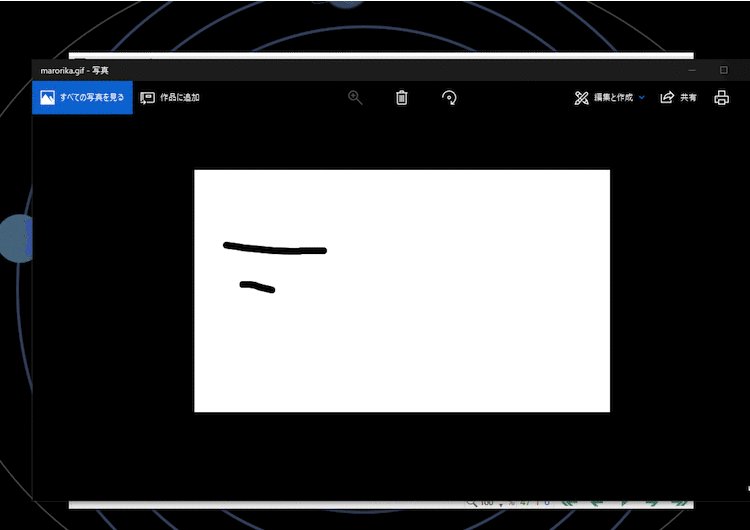
スクリーンレコーダーとお絵かきボードを使った様子をGIFアニメにしたので見てみてください。
このGIFを見れば使い方の流れがわかると思います。
基本的には対象を撮ってGIFアニメとして保存するだけです。
スクリーンレコーダーを使っている様子が以下になります。

お絵かきボードを使っている様子が以下になります。

GIFアニメの品質や速さも設定できますし、GIF以外の形式にも保存することが可能です。
おわりに
Windwos用のGIF動画作成ツールのScreenToGifを紹介しました。
GIFアニメを作れるようになると、SNSやブログ、Webサイトでの表現の幅が広がるので、是非利用してみてくださいね。
【幼稚園〜高校】学習塾や習い事にかけられている費用をグラフにした【文部科学省の統計データ】

1年間あたりの子供にかかる費用、特に学校以外の補助学習費(塾や家庭教師など)とその他学習(習い事など)にかかる費用について調査しました。
文部科学省が出している学校外活動費の統計
文部科学省の生涯学習政策局政策課調査統計企画室から、2年ごとに子供の学習費調査が行われています。
調査は、幼稚園、小学校、中学校、高校に通う子供が対象となっており、世帯年収別、費用種別毎にまとめられています。
この記事では、学習費の中でも、学校外活動費と呼ばれている費用について調査しました。
学校外活動費とは
学校外活動費とは文字通り学校以外の学習でかかる費用です。
学校外活動費はさらに2つに分けられ、「補助学習費」と「その他の学校外活動費」になります。
- 補助学習
- その他の学校外活動
補助学習は、家庭内学習費や家庭教師費、学習塾費、などのことを指しています。
その他の学校外活動(以下、その他学習)は、体験活動・地域活動や芸術文化活動、スポーツ活動、などのことを指します。
学校外活動費の統計値結果
平成28年度版の学校外活動費の統計値をグラフにしたのが以下になります。
横軸には幼稚園、小学校、中学校、高校を設定し、縦軸には年間あたりの金額(千円)を設定しグラフにしました。
補助学習とその他学習の比較
グラフの結果を見てみると、幼稚園と小学校では補助学習費よりその他学習費の割合が大きくなり、 中学校、高校になると補助学習費の割合が大きくなっています。
子供が大きくなればなるほど、習い事や教養よりも、良い高校や大学に入るための学習に力が入れられていることが読み取れます。
またその他学習は、公立私立に関わらず小学校のタイミングで一番費用がかけられていることがわかります。
- 子供が大きくなるほど補助学習に力が入れられる
- その他学習費は小学校のタイミングが一番高い
公立と私立の比較
公立と私立では全体的に私立の方で高い費用がかけられています。 私立に子供を行かせるような家庭は元々教育にかけられるお金に余裕があるのかもしれません。
公立の中学校における補助学習費は唯一私立を上回っています。
これは公立の学校での勉強だけでは不安に感じる家庭が多いのを示唆しているのではないでしょうか。
逆に私立ではお金がかかる分、質の高い教育をうける事ができる場合が多いのかもしれません。
私立の小学校では補助学習費がかなり高くなっています。中学校受験を意識して補助学習に力を入れる家庭が多いのではないでしょうか。
- 全体的に私立の方で高い費用がかけられている
- 公立中学校における補助学習費は高い傾向がある
- 私立小学校における補助学習費は高い傾向がある
学校外活動費にいくらかかるのか
学校外活動費(補助学習費 + その他学習費)をグラフにしました。
公立では中学校の時期に年間あたり30万程度、私立では小学校の時期に60万程度が平均でかけられていることがわかります。
私立の小学校の時期でかけられている費用が他よりもかなり高いところから、 「中学受験がうまくいくかどうかで今後の進路が大きく左右される」と考える親が多いのかもしれないですね。
おわりに
文部科学省が出している子供の学習費についての統計データについてグラフにして考察をしてみました。
特に学校外の費用である「学校外活動費」を中心に記事にしました。
世間一般では「どれくらい学校外学習に費用がかけられているか」がわかると思うので、 これからお子さんが産まれる人や、すでにお子さんがいる人に参考になれば嬉しいです。
【コピペOK】無料JavaScriptライブラリで作成する8種類のチャート/グラフ【Chart.js】

JavaScriptライブラリのChart.jsでは8種類のチャート/グラフを作成することができます。
それぞれのチャート/グラフについて、簡単なサンプルコードがまとまっていると使いやすいと思ったのでまとめました。
チャート/グラフを作成できるJavaScritpライブラリで、どれを使おうか選定している人にも参考になればと思います。
Chart.jsで利用できる8種類のチャート/グラフ
Chart.jsでは8種類のチャート/グラフを作成することができます。
- 線グラフ
- 棒グラフ
- レーダーチャート
- ドーナツチャート
- 円グラフ
- 鶏頭図(けいとうず)
- 散布図
- バブルチャート
それぞれ実際のグラフと、グラフを作成したJavaScriptのコードを掲載していきます。
なおもちろん、掲載したサンプルコードは必要に応じてコピペして利用いただいてかまいません。
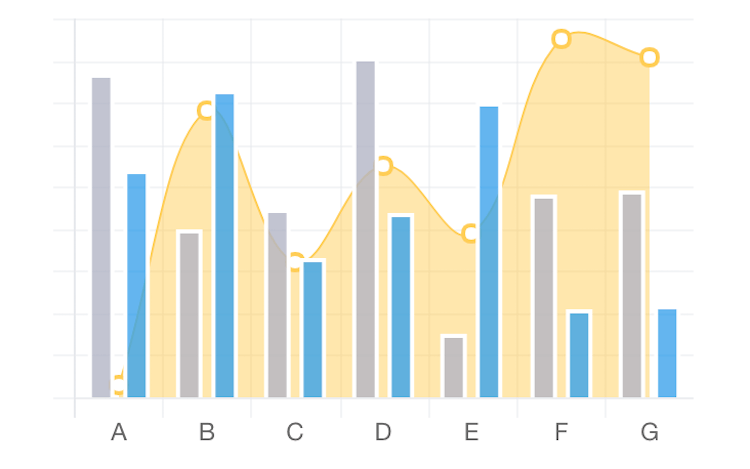
線グラフ
棒グラフ
レーダーチャート
ドーナツチャート
円グラフ
鶏頭図(けいとうず)
散布図
バブルチャート
おわりに
Chart.jsで使える8種類のチャート/グラフについて、サンプルを紹介しました。
今回紹介したものはシンプルで簡単なものですが、 十分利用しやすいと思います。
チャートやグラフを作成する際は是非ご利用ください。
チャート/グラフ作成JavaScriptライブラリ『Chart.js』を使うための設定方法

Webサイトやブログでオリジナルのチャートやグラフを掲載したいと思ったことはありませんか?
そんな時は、チャートやグラフを作成するJavaScriptライブラリの『Chart.js』を利用できます。
この記事では、『Chart.js』を使うための設定方法を紹介します。
『Chart.js』とは
『Chart.js』とは、チャート/グラフを作成するためのJavaScriptライブラリです。
『Chart.js』では、基本的な8つの種類のグラフ/チャートを作成することができます。
- 線グラフ
- 棒グラフ
- レーダーチャート
- ドーナツチャート
- 円グラフ
- 鶏頭図(けいとうず)
- 散布図
- バブルチャート
オープンソースで商用利用も可能なので、手軽に利用することができます。
Chart.jsの公式サイト
Chart.jsのGithubページ
以下の記事でチャート/グラフ作成のJavaScriptライブラリを比較していますが、 『Chart.js』は一番オススメのJavaScriptライブラリです。
- シンプルで簡単に利用できる
- デフォルトでレスポンシブ対応
- デフォルトで簡単なアニメーション付き
- 他と比較してGithubのスター数が一番多い
チャート/グラフ作成JavaScriptライブラリ『Chart.js』の設定方法

Chart.jsを設定する方法は大きく2種類あります。
- ダウンロードして利用する方法
- CDNを利用する方法
どちらの方法が良いかですが、時々使う程度のライトユーザーであれば、断然「CDNを利用する方法」をおすすめします。
「ダウンロードして利用する方法」は、チャートやグラフをかなり使う人やカスタマイズしながら使いたいようなヘビーユーザー向けです。
この記事では多くの人の利用が想定される「CDNを利用する方法」をご紹介します。
なお「ダウンロードして利用する方法」は以下の公式マニュアルをご覧ください。
CDNを利用して『Chart.js』を使う方法
『Chart.js』を使う設定方法は、大きく以下の3部に分かれます。
- チャート描画先を設置
- Chart.jsの読み込み
- チャート描画情報を設定
描画先としては、HTML5のCanvasを用意します。(Canvasに作成されたチャート/グラフは右クリックでPNGやJPEG保存もできます。)
続いて、Chart.jsをCDNから読み込み、JavaScriptでチャートの描画情報を設定します。
CDNの読み込み先URLは以下のcdnjsからコピーするだけです。
cdnjでは拡張子の種類が4つありますが、全てのモジュールが含まれていてファイル容量の少ないbundle.min.jsを選びましょう。
全体のコードイメージを以下に掲載します。
【サンプル】紹介したHTMLのチャート
上記で紹介したソースコードのbody要素内をHTML上に貼り付けるだけで、以下のグラフが作成されます。
『Chart.js』で作成されるチャートはとてもシンプルであることがわかると思います。
シンプルではありますが、デフォルトで表示アニメーションがついていたり、マウスオーバーするとツールチップが表示されたりします。
またレスポンシブにも対応しているので、画面サイズを変えても崩れることなくチャートが表示されます。
『Chart.js』の使い方
『Chart.js』の使い方は公式のマニュアルがあるのでそちらをご覧ください。
日本語ドキュメントもあるので、JavaScriptがある程度読めれば簡単に利用できると思います。
おわりに
HTML上にJavaScriptを利用して、チャート/グラフを作成できる『Chart.js』を紹介しました。
慣れると簡単に各チャートやグラフを作成できるようになりますし、 デフォルトでモダンな見た目になるので『Chart.js』はおすすめです。
Webサイトやブログなどでチャートやグラフが必要になった際は、ぜひ利用してみてくださいね。
【2018年】画面操作を録画してGIFアニメ動画を作成するオススメツールGIPHY【Mac向け】

GIFアニメを自分で作ったことがありますか?
GIFアニメをうまく利用すれば、SNSやブログなどのメディアで、表現の幅を広げることが出来ます。
この記事ではパソコン画面を録画して簡単にGIFアニメを作ることが出来る、Mac用GIF作成ツールの「GIPHY」を紹介します。
画面操作を録画してGIFアニメ動画を作成
パソコンの画面操作を録画し、GIF動画を作るツールはたくさんあります。
メジャーなGIF作成ツールだと、以下があります。
- GIPHY(Mac用)
- ShareX(Windows用)
- ScreenToGIF(Windows用)
- LICEcap(Windows & Mac用)
- recordit.co(Windows & Mac用)
この中でも使いやすくてオススメしたいGIF作成ツールは、Windows用なら「Share X」か「ScreenToGIF」、 Mac用なら「GIPHY」です。
GIPHYは世界的に有名ですし一番使いやすいのでオススメなのですが、 残念ながらWindowsには対応していません。
この記事ではMac用GIF作成ツールの「GIPHY」について紹介します。
GIPHYとは

GIPHYは世界中のGIFアニメの検索や、作ったGIFをアップロードすることができるサイトです。
GIPHYの公式サイトではとても沢山のGIFアニメを見つけられます。 気に入ったものをTwitterやFacebookなどのSNSにシェアすることもできるので、面白い投稿もできます。
GIPHYはMacで使えるGIFアニメを作るためのツールを提供しています。
GIPHYはMac用ツールだけでなくスマホ用アプリも出しているので、AndroidやiOSでも簡単にGIFを探したり作ったりすることができます。
スマホの人は以下からダウンロードできます。
Mac用GIPHYで作ったGIFアニメをTwitterにアップしてみたのが以下になります。
(音はでません。)
いえーい♫ pic.twitter.com/MQvJocL1f4
— まろりか@はてなブログ (@marorika1020) 2018年3月26日
GIPHYのインストール方法
Mac用GIPHYはMacのApp Storeからダウンロード出来ます。もちろん無料ですよ。
以下のリンクからダウンロードできます。

インストールして開くと以下のウィンドウが表示されます。
赤いボタンを押せばすぐに録画が開始されます。

GIPHYの使い方
使い方はとても簡単です。
メインとなるGIPHYのウィンドウの赤いボタンを押せば、うすい緑の領域が録画されます。
同じく赤いボタンを押せば録画を止める事ができます。

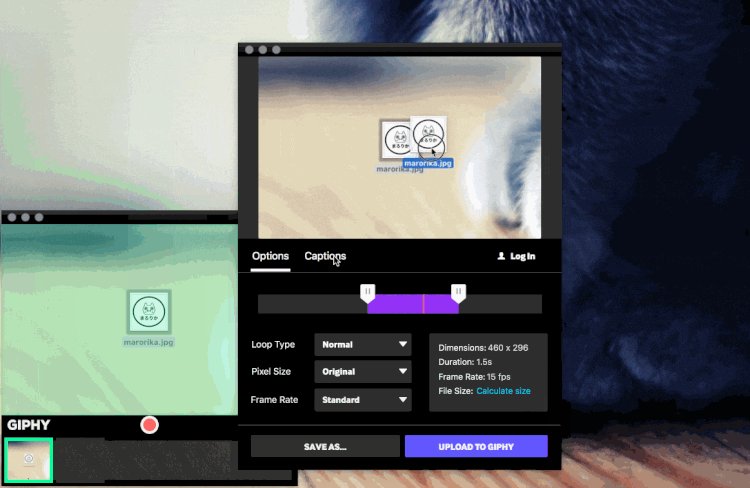
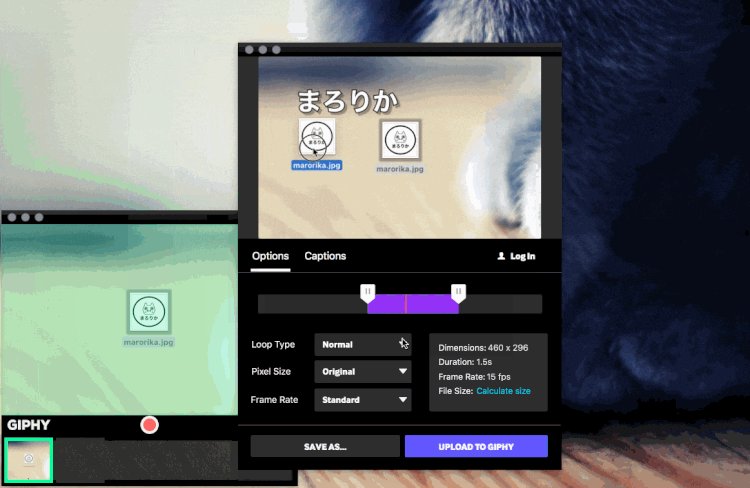
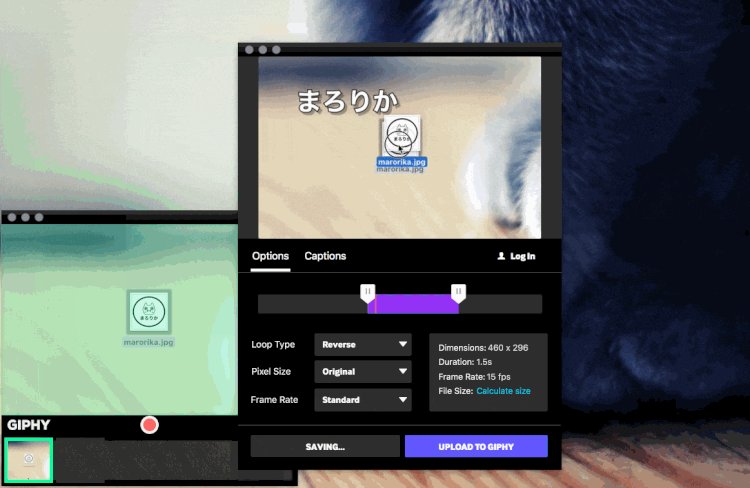
録画されたGIF動画は後から編集することができて、開始/終了の調整やキャプションの追加などできます。
GIPHYでは録画の開始と終了をショートカットキーで実行することも出来ます。
設定から好きなショートカットキーを割り当てられますが、
既に別のショートカットキーが割り当てられている場合は、うまく動作しないので注意してください。

ちなみに私は、ショートカットキーとして⌘command + Eを設定しています。
最後に、GIPHYで出来ることを簡単にまとめました。
- ショートカットキーによる録画の開始/終了
- GIF動画の開始と終了の調整
- GIFアニメへのキャプションの追加
- GIF動画のサイズや録画間隔の設定
- 著作権表示のためのウォーターマークの追加
おわりに
GIPHYが提供しているMac用GIF作成ツールの、インストールから使い方まで紹介しました。
SNSやブログ、WebサイトでGIFアニメを利用すれば、動きがあるのでインパクトを与えることが出来ると思います。
是非、GIPHYを使ってみてくださいね。




