はてなブログでアイコンを使う2通りの方法(デフォルト & Font Awesome 5)

はてなブログでアイコンを使いたい場合がありますよね。
よく使われている方法を2通り紹介します。
- はてなブログがデフォルトで読み込んでいるアイコンを使用する方法
- Font Awesomeを利用する方法
なお、細かいことを言うと、はてなブログのデフォルト読み込みのアイコンを利用したほうがページ読み込み速度は若干早いと思いますが、 Font Awesomeの方がアイコンの数が圧倒的に多いので、私はFont Awesomeしか利用していません。
はてなブログがデフォルトで読み込んでいるアイコンを使用する方法
はてなブログはデフォルトでいくつかアイコンを読み込んでいるので、すぐに利用できます。
もちろん、はてな記法、Markdown、htmlのいずれでも利用できます。
以下のようなアイコンを利用できます。
詳しい使用方法については以下のサイトがとても詳しくてわかりやすかったので参照してみてください。
orefolder-sample.hatenablog.com
Font Awesomeを利用する方法
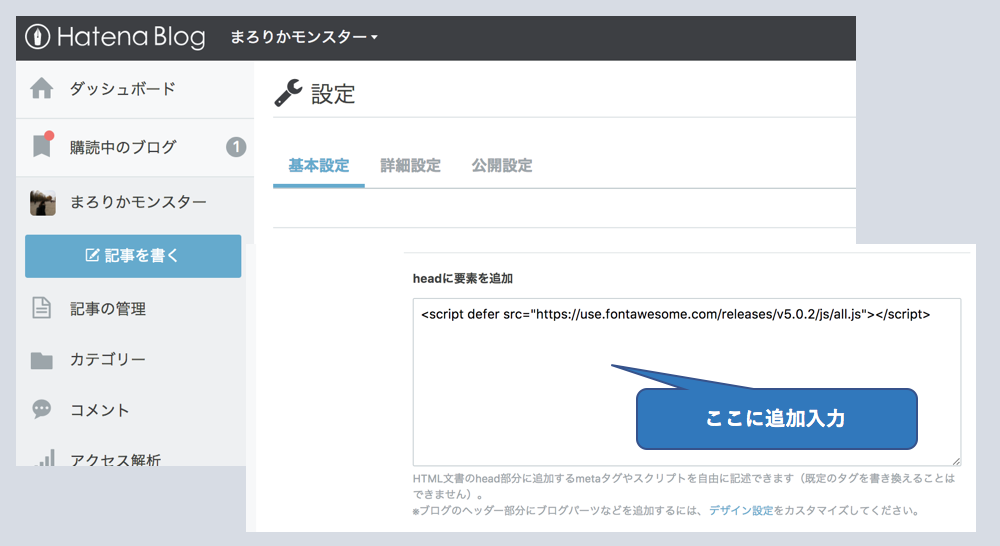
はてなブログでのFont Awesomeを利用するには、詳細設定の「headに要素を追加」欄にコードを追加をする必要があります。
なお、今回紹介するのは現時点(2018年4月)最新版のFont Awesome 5の設定方法です。無料でたくさんのアイコンが使用できます。
最新版はアイコンがとても探しやすくなっているのでオススメです。私も最新版を導入しています。
はてなブログへの設定は以下をコピーして詳細設定の「headに要素を追加」欄に貼り付けるだけなのでとても簡単です。

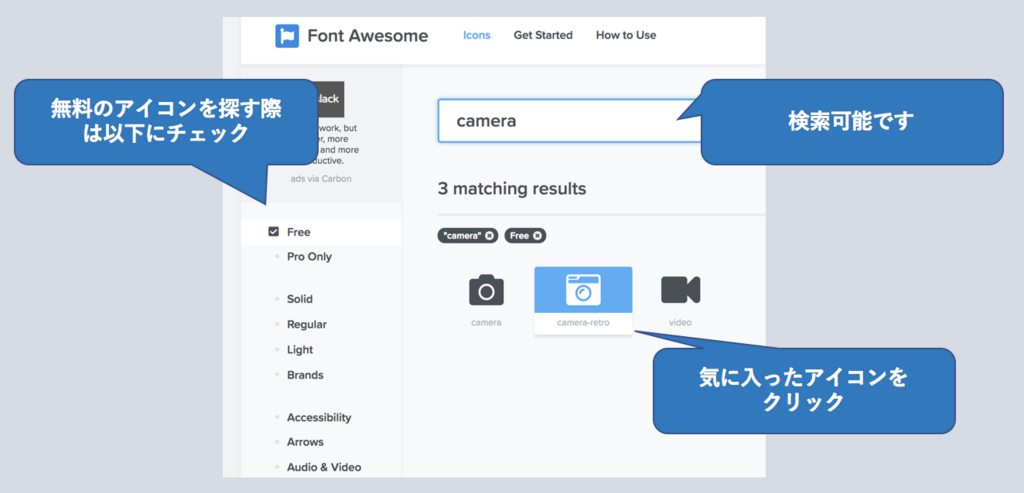
使い方ですが、以下のサイトから気に入ったアイコンのコードをコピーして貼り付けるだけです。
Font Awesome : https://fontawesome.com/icons


アイコンの拡大・縮小もhtmlのclassに設定を加えるだけで簡単にできます。
以上で、はてなブログのデザインや記事にアイコンを使う2通りの方法でした。
アイコンをうまく活用して素敵なブログにしたいですね。
